Responsive Web Design Vs. Mobile Web Design3 min read
March 7, 2014According to the Pew Internet and American Life Project, 91% of all American adults have a cell phone, and 58% have a smartphone. If you’re wondering whether or not now is the right time to be thinking about a mobile-friendly version of your website, the answer for most businesses is that you shouldn’t just be thinking about it, you should already have one. The real question for most businesses is what type of mobile site is appropriate? There are basically two types.
What is Responsive Web Design?
A “responsive” website is one that seeks to provide easy reading and navigation while minimizing resizing, scrolling and left/right panning motions. It does this by dynamically moving and re-sizing parts of your website to allow for proper display and ease of use, regardless of device. Depending on your device’s size, the website may scale and shift pieces in different ways. It does this by using proportion-based grids, resizable images and various media queries. Since the only things that change are behind-the-scenes pieces of code, you don’t need a different domain name for the mobile version (such as “m.examplesite.com” or “mobi.examplesite.com”). Small, medium or large—it’s the same website for every size screen.
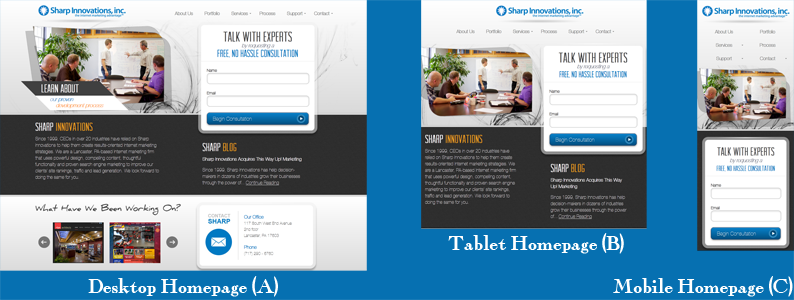
The responsive design example below shows you three different ways our Sharp Innovations website displays, depending on whether you are on a desktop (A), a tablet (B), or phone (C).
What about Mobile Web Design?
A mobile website is a version of your website specifically optimized for mobile devices, which often includes a unique look built for a specific size. The emphasis here is on removing unnecessary distractions and focusing only on the things that a mobile user is likely to care about most. The problem with a mobile-specific design is that it will be built to a specific screen size or resolution, which has become problematic as new devices continue to be introduced with differences in screen sizes, pixel count, format, etc. In addition, a mobile site must typically reside at an “m.” or “mobi.” address, which creates a second site for search engines to index. If not done properly, this can lead to duplicate content issues.
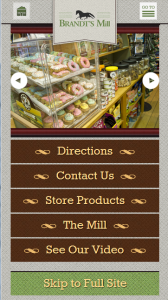
On the plus side, a mobile site can be built to address very specific needs and user interaction preferences for mobile users in completely custom ways, which can reduce costs. Brandt’s Mill, a Sharp Innovations client, had us build a mobile-friendly site for them, as shown below.
Which should we choose for our website?
Both responsive and mobile website design fulfill the role of providing a more user-friendly experience for mobile and tablet visitors. Your specific need will likely determine which route you choose.
A responsive website is Google’s preferred option, so if you’re concerned with obtaining the best possible rankings, this is probably your best bet. In addition, you won’t need to make updates to both the mobile and desktop versions of your website separately, as any change you make on a responsive site is universal and will show-up on all devices. As mentioned before, you also won’t need to setup a separate domain for mobile traffic, so there’s no need for an m.examplessite.com, or similar.
However, if your website is already built and is non-responsive, you may choose a dedicated mobile site to save the effort of a full site redesign and associated costs. Since a dedicated mobile website is specifically built for mobile devices, it may also reduce load times by using smaller images and less content.
In general, if you are having a new website built, we recommend going the responsive route. That’s why we do this for every new website we build as a standard feature. If, however, you have an older website, or you have very specific desires for your website that may be distinct from your core website, a dedicated mobile option may make sense. If any of this is confusing, we encourage you to connect with someone on our team to discuss what would make sense for your specific needs. We’re happy to answer any question about mobile-friendly web design you may have!