Our Web Development Process
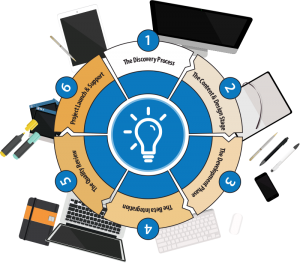
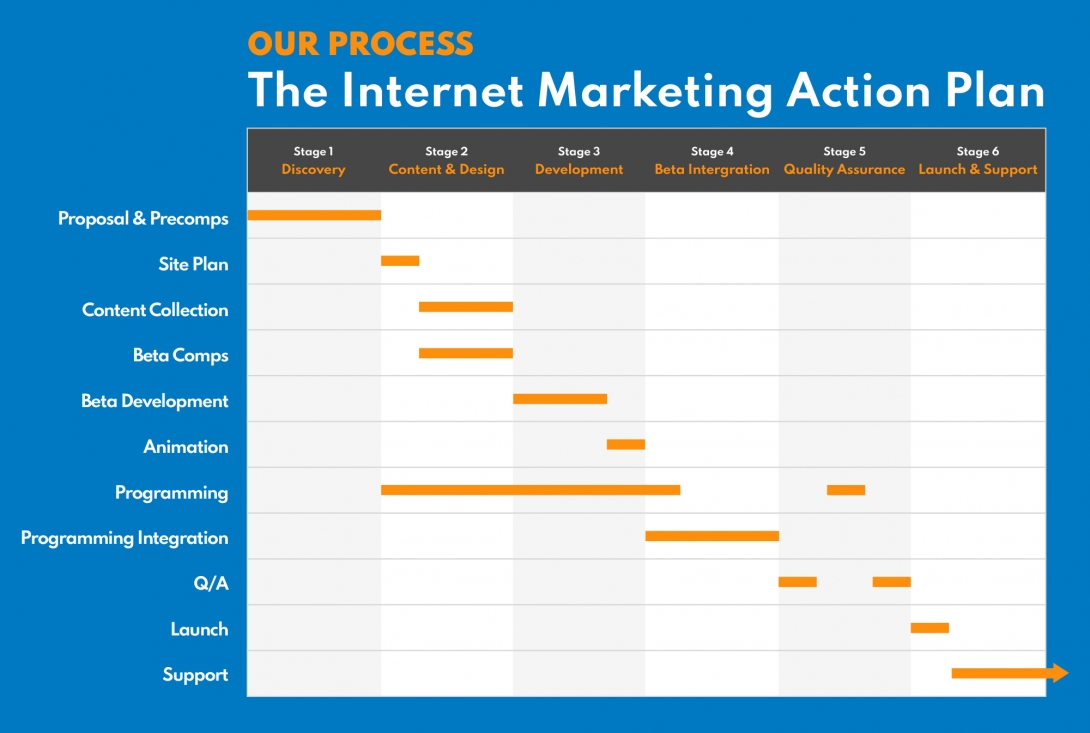
The Internet Marketing Action Plan:
1: The Discovery Process
The Discovery Process helps us understand your needs and goals-so we can build the perfect website for you! This is a chance to see some initial design work from our team assuring you that we have the talent to bring forth success.
- Discovery Meetings
- Solution Proposal Presentation
- Pre-Comp Design Review
- Web Hosting / Domain Transfer Review
2: Content and Design
During this stage, we'll review the overall plan for your new site. Once we have confirmation of your direction, we will work with you to define all of the text and image content that will be used in your site. Meanwhile our website designers will work to refine the initial concepts seen during the Discovery Process. At the end, you'll have an approved design and approved content: the core elements needed to build the static site.
- Review of Site Plan
- Creation, collection and approval of text content
- Collection and approval of images
- Revision and approval of beta comp design(s)
- Initiation of back-end application development (If applicable)
3: Development
Development is exactly what it sounds like. In this phase we're doing the hard work to building out each page of the static (non-programming) site, based on your approved content and design. In the meantime, our programming team will be building any custom web applications that you selected. In summary, this phase includes the following:
- Build-out of all static pages based on approved design and content
- Animation development (If applicable)
- Back-end application development continues (If applicable)
4: Beta Integration
Once we've finished building the part of the site that your visitors will see, we will integrate all of the "back-end" elements that give your site functionality: including any animation or custom web applications on request. Adequate integration time assures you a consistent, professional web presence.
- Completion of application development programming
- Integration of programming into front-end design (If applicable)
- Integration of animation into front-end design (If applicable)
5: Quality Review
Upon completion of the "front-end" (design) and "back-end" (programming) integration, we'll review the site to ensure everything works as intended. We proceed to view your website as if we were a visitor testing your website across all current browsers (Internet Explorer 9 and 10, Chrome, Firefox and Safari only on Mac) to ensure consistency.
Once we finish your site run-through, we suggest you to do the same. Here you will view your completed, fully functional site for the first time. At the end of your review, you might want some changes to your site; if so, you'll want to thoroughly inspect every aspect of your site before submitting a change request.
- Initial internal quality review and revisions
- Client quality review and revisions
- Approval of stock photography (If applicable)
6: Project Launch and Support
The best and final part of this process is going live! Of course, it's not always that simple, but we promise to be involved in your project until the end. We can get your new site live within a matter of days. Our support team will notify you once everything is ready and will provide answers to any question.
Once your website is live, our relationship has just started. We expect that you might have changes or questions related to your site as time goes on, and our full-time support staff is here to help.
- Client training (if applicable)
- Client site launch notification
- Ongoing site maintenance and support