Author: Peter Stevenson
![What is Website Accessibility and the WCAG? [Answered] iamge](https://www.sharpinnovations.com/blog/wp-content/uploads/2021/09/WCAG-banner.jpg)
What is Website Accessibility and the WCAG? [Answered]
September 20, 2021We believe everyone should have equal opportunity! The Department of Justice (DOJ) published the Americans with Disabilities Act (ADA) Standards for Accessible Design in September 2010. These standards state that all electronic and information technology must be accessible to people
(https://interactiveaccessibility.com/services/ada-compliance)
with disabilities.
What & Why? The ADA and Your Website
The Americans with Disabilities Act requirements are for commercial and public organizations that offer public accommodations. The internet & websites are categorized into this expectation and therefore must also meet these regulations. The Department of Justice is still defining and refining ADA expectations. However, website designers are encouraged to take the initiative to meet current guidelines and use the WCAG 2.0 level AA as a baseline.
Moreover, providing people with disabilities access to information on the internet is the right thing to do.

7 Web Development Tools We Love [and Why]
February 18, 2021All web developers collect tools along the way that enhance their abilities to create super websites. These tools can also save time.
At Sharp, financial stewardship is one of our core values and one of the reasons web developer Peter Stevenson uses development tools.
He shares seven web development tools that are among his favorites and explains why they are included in his web dev “toolbox.” These help him work smarter and not harder. Four of these tools aid development in general and three focus on web optimization.

What Is My Website or App Really Trying To Be?
August 5, 2019
Speed and Performance Focused Websites
July 17, 2017With the ever-growing rate of mobile sites, it has become increasingly important to also improve the usability of the site. One of the large factors in this is that of page loading speed being as quick as possible, to not slow users down as they use your website. Along with this, Google and other search engines have realized the importance of this, and as such, they emphasize and prioritize sites that are well optimized for this in their search results. This is because they recognize the reality of how users interact with your site, and the experience they have if it loads slowly. In fact, Google has found that 53% of mobile site visits are abandoned if pages take longer than 3 seconds to load.

Creating an App for Your Every Need
July 7, 2017From our computers to our phones, and even to custom computer devices, apps are used everywhere as a part of our daily lives. Whether it be for entertainment, convenience, or for a work-related need, these applications we use make what we do simpler and more efficient. If talk of apps and what all the thought-process that goes into them is too much stress and hard to understand, contact us now and we can help you to better understand your options, otherwise, read on…
 Apps are most recognized today through their use on mobile devices, but that is truly just a name for something that has been used long before on desktop computers as well. Fast forward to today, and while mobile phones are taking off in the amount of usage and popularity, desktops still remain as a steady tool, especially among the working world. The desktop app is not dead, in fact, there have been, in recent years, new technologies intended at making applications made for the computer easier and more streamlined to create, which also allows for greater innovations and faster build times. What is this method? In conjunction with using Node.js and Electron, we can help to deliver a fully custom app, with all the features you could expect. This technology builds on top of a variation of chrome, so everything that you love and gain out of Chrome’s usage, can also then be applied to that app. This would include its speed, responsiveness, up-to-date HTML/CSS, and more. We can even help to set up automated updates to your application to ensure users are always on the newest version of your great application tools.
Apps are most recognized today through their use on mobile devices, but that is truly just a name for something that has been used long before on desktop computers as well. Fast forward to today, and while mobile phones are taking off in the amount of usage and popularity, desktops still remain as a steady tool, especially among the working world. The desktop app is not dead, in fact, there have been, in recent years, new technologies intended at making applications made for the computer easier and more streamlined to create, which also allows for greater innovations and faster build times. What is this method? In conjunction with using Node.js and Electron, we can help to deliver a fully custom app, with all the features you could expect. This technology builds on top of a variation of chrome, so everything that you love and gain out of Chrome’s usage, can also then be applied to that app. This would include its speed, responsiveness, up-to-date HTML/CSS, and more. We can even help to set up automated updates to your application to ensure users are always on the newest version of your great application tools.

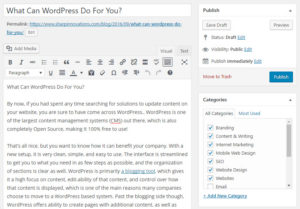
What Can WordPress Do For You?
September 14, 2016By now, if you’ve ever spent any time searching for solutions to update content on your website, you are sure to have come across WordPress. WordPress is one of the largest content management systems (CMS) out there, and it is also completely Open Source, which means that it’s 100% free to use!
 Those features are nice, but you want to know how it can benefit your company. With a new setup, it is very clean, simple, and easy to use. The interface is streamlined to get you to what you need in as few steps as possible, and the organization of sections is clear as well. WordPress is primarily a blogging tool, which gives it a high focus on content, the ability to edit that content, and control over how that content is displayed, which is one of the main reasons many companies choose to move to a WordPress-based system. Past the blogging side though, WordPress offers you the ability to create pages with additional content, as well as control over the navigation of the site, so you can really customize which pages show up where, and under what main sections. This takes it away from being just a blog, but lets your WordPress site become a website for whatever solution you need.
Those features are nice, but you want to know how it can benefit your company. With a new setup, it is very clean, simple, and easy to use. The interface is streamlined to get you to what you need in as few steps as possible, and the organization of sections is clear as well. WordPress is primarily a blogging tool, which gives it a high focus on content, the ability to edit that content, and control over how that content is displayed, which is one of the main reasons many companies choose to move to a WordPress-based system. Past the blogging side though, WordPress offers you the ability to create pages with additional content, as well as control over the navigation of the site, so you can really customize which pages show up where, and under what main sections. This takes it away from being just a blog, but lets your WordPress site become a website for whatever solution you need.

Progressive Web Apps: A Great Mobile App Alternative
April 22, 2016For those who look at this and wonder, what a Progressive Web App (PWA) is, here is the definition from Google:
Progressive Web Apps are experiences that combine the best of the web and the best of apps. They are useful to users from the very first visit in a browser tab, no install required. As the user progressively builds a relationship with the App over time, it becomes more and more powerful. It loads quickly, even on flaky networks, sends relevant push notifications, has an icon on the home screen and loads as top-level, full screen experience.
Before we look at this any further, let quick go over the layer of technology behind this called a “Service Worker” that works at the network level. Unlike traditional web code, a service worker will continue to run even when you are no longer on the website, waiting for either a command from your phone/computer, or a command from your network connection. This command will then trigger the service worker to run the relevant feature that is enabled on that Progressive Web App.
Smaller Images Equal Faster Load Times
February 11, 2015Website page load times are important to users and search engines, alike. In both cases, loading pages faster is better—Google rankings improve, users have a better experience, and bounce rates drop. Perhaps it comes as no surprise that one way to improve page load times is to use fewer images, or use images with small file sizes. With that in mind, website development has long focused on using very few images in the actual site design (done through cascading style sheets, where possible). Nonetheless, the problem persists, because images are still widely used throughout the actual website content. There have been many solutions generated over the years to address this concern, including loading the images on-the-go as they became visible on the page. While this is a reasonable solution, it comes with the downside of users having to wait for content to become available, even after the page itself has already loaded.

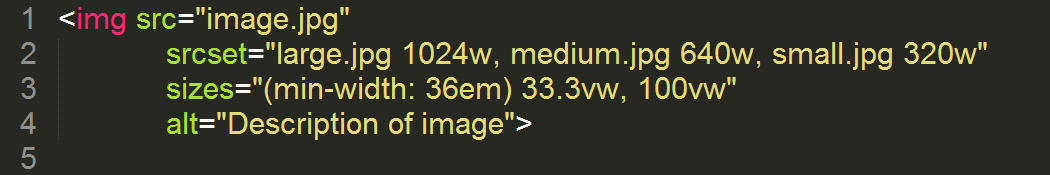
Recently, there has been a lot of talk in the web design community about the usage of the “srcset” and “sizes” attributes of an image. In short, srcset allows the browser to determine which image (out of a set) is the best to use in a given situation. These “situations” that it compares are that of the viewable image size, and the pixel density of one’s browser.
A Social Life is a Good Life
July 10, 2014Social media has become such a hot topic among web marketers, and for good reason! These sites easily allow users to keep in touch with friends and family, as well as share things they care about or enjoy. And there is the key to the whole thing, sharing. Sharing can take a website that is barely known, and because one share, garner extremely favorable notoriety. But advertising does the same thing right? Yes, but when your friend shares a link with you, it feels more personal, like your friend is specifically endorsing that site.
Modular Design is Cool
October 31, 20132013 will likely be looked back on as a year where modular design became a popular solution for many websites. Grid-based designs are ever growing, responsive websites are becoming an expected norm, and even modular interfaces are becoming increasingly popular. These structures allow for focus on designing, clean structuring and improved work speed.
 But what actually is modular design? If you are familiar with Windows 8 Metro UI, you have a good conceptual starting point. Despite how you feel about Windows 8, they stand as a prime example for showing abundant content all at once and in a clean and easy to navigate fashion. Another place is the social media site Pinterest, that takes every “pinned” image, tosses it into its own box and then into its column. It allows them to easily add more content into boxes without worrying about how it may affect anything else.
But what actually is modular design? If you are familiar with Windows 8 Metro UI, you have a good conceptual starting point. Despite how you feel about Windows 8, they stand as a prime example for showing abundant content all at once and in a clean and easy to navigate fashion. Another place is the social media site Pinterest, that takes every “pinned” image, tosses it into its own box and then into its column. It allows them to easily add more content into boxes without worrying about how it may affect anything else.
Here are some quality websites, using very contemporary uses of modular design:
The modular look can easily be very bold in appearance with some work to make it softer. Some will want to shy away from this thinking if it doesn’t fit their brand, which is true sometimes, but often it is a great way to cleanly lay out a lot of content, and really encourage the user to interact with the website! The more they interact, the more they enjoy your brand!
If you have an interest in modular design, contact us to pursue a website with this currently trending design theme.