
Web Design: Out With the Old; In With the Neu3 min read
February 10, 2021One of the most exciting aspects of web design, and design in general, is its ever-evolving nature. Sometimes best practices subtly refine over time, others see drastic changes to style and implementation.
Throughout the ‘90s and early 2000s, while the internet was bursting at the seams with new websites, services, and entirely new devices like the iPhone, the go-to design style was Skeuomorphism. This refers to digital interfaces that mimic physical ones that people are already used to. This was important during the digital boom to make new digital interfaces as intuitive as possible.
Examples of Skeumorphism in Web Design
- Volume controls in the form of physical volume knobs you’d see on a TV or radio
- a phone app that looks like a physical phone’s dial pad
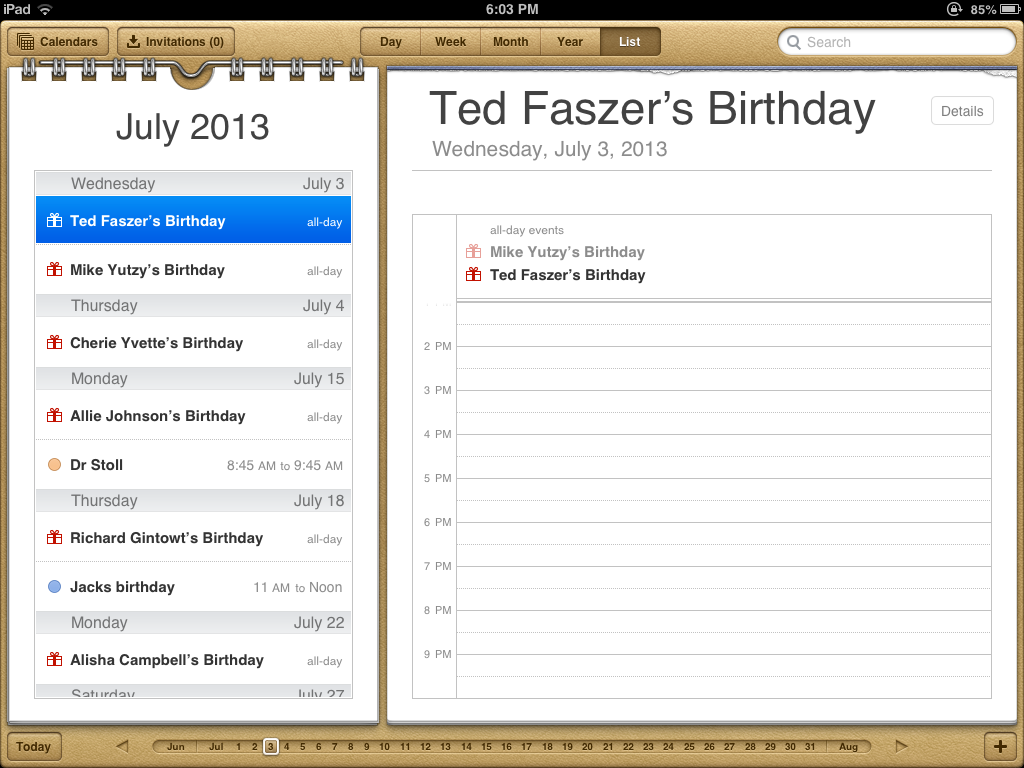
- website calendars that look like a paper calendar

Skeumorphism allows users to recognize what a design element is mimicking and immediately understand its function and how to use it.
As technology continued to evolve and become more ubiquitous, the need to mimic physical interfaces diminished. For this reason, along with some digital interfaces not having a good physical association and design’s inherent evolutionary cycle, skeuomorphism as a design philosophy started to go by the wayside.
Flat Design Arrives on the Web Scene
In its place came Flat Design, a philosophy focused on simplicity, color, and depth using shadows. Most sites and user interfaces today utilize some form of flat design.
It is significantly easier to design responsive interfaces – interfaces that can adapt to a wide array of screen sizes from mobile phone to large desktop monitor – using flat design. This is useful for SEO purposes in keeping your website as small and fast as possible, no matter your device or internet speed.
Today, It’s Neumorphism
Neumorphism is the marriage of both Skeuomorphism and Flat Design. When possible, elements should invoke a similarity to physical elements but with less texture and detail than what Skeuomorphism would have.
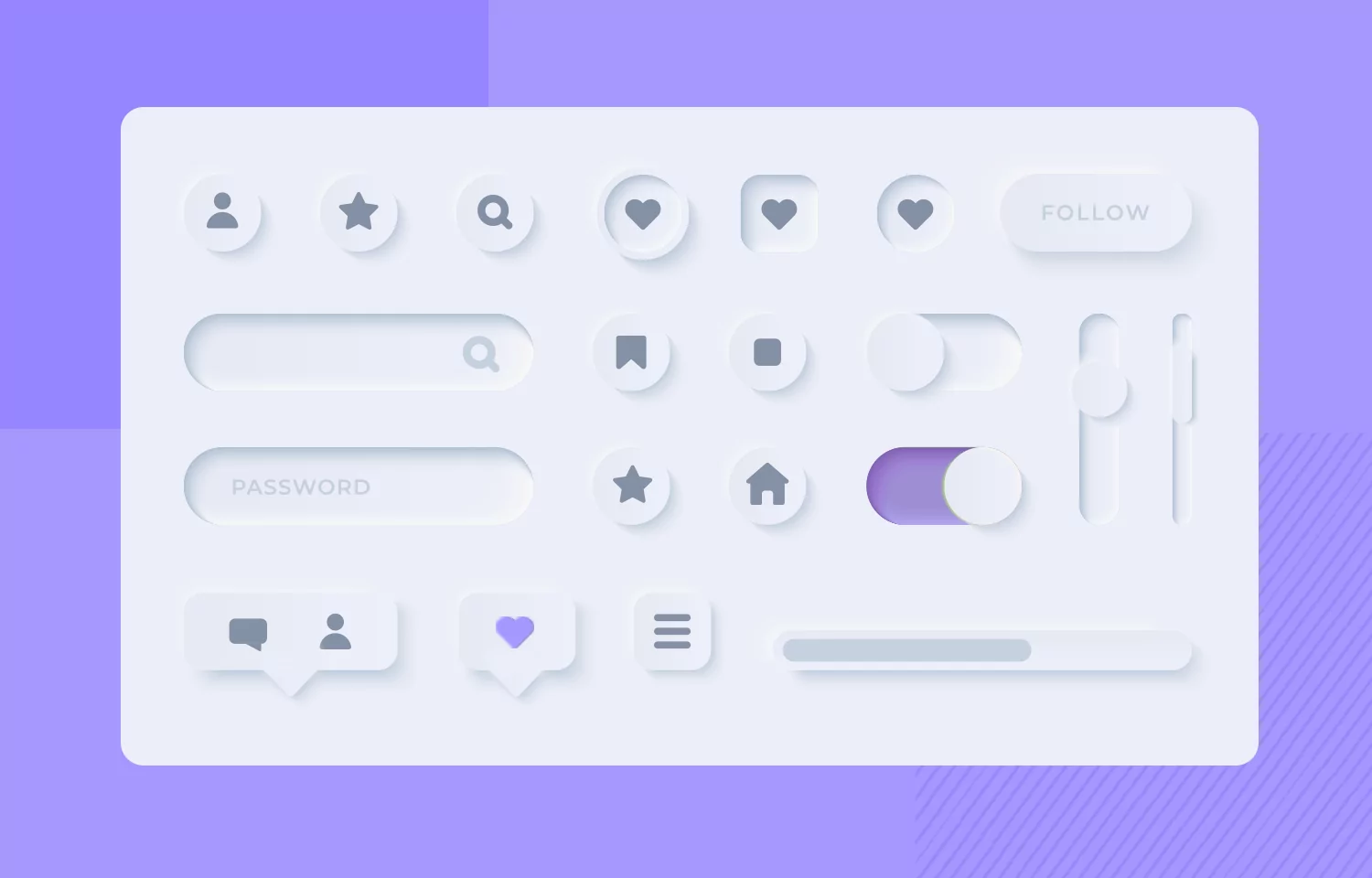
Neumorphism in web design utilizes gradients and solid colors to form depth. Rather than the sharp, angled shadows of flat design to communicate the depth of elements, Neumorphism utilizes soft, beveled shadows on each element.
The interface background then acts as a ground level, with every element either being a smooth concave or convex change in height.
Examples of Neumorphism in Web Design
- Buttons appear as physically pressed-in when activated through color gradients.
- Dials physically turn as you interact with them.
- Create your own with a neumorphic CSS generator.

Neumorphism is the natural evolution combining the sound principles of Skeuomorphism with the more refined and technical aspects of Flat Design.
Designs utilizing this trend are starting to pop up everywhere. It seems like a natural evolution for websites and other digital interfaces to make them more interesting and fun to interact with, while maintaining the technical benefits that come along with the simplicity of Flat Design.
Interested in your new website or other design projects being on the cutting edge? Start a conversation with us today!