Month: October 2011
2011: Design Less Restricted
October 21, 2011While the Internet itself is still relatively young, it changes a little bit every year. In 2010, design for mobile devices boomed, typography emphasis flourished and many other aspects of web design took leaps forward as well. But now that 2011 has come and 2012 is nearly upon us, what’s coming next?
The Death of Flash
Adobe Flash was once a widely used tool thanks in no small part to its easily implemented interactivity, but its best days may be behind it. HTML5 and CSS3 are quickly becoming its replacement. For those not affiliated with Adobe, this is largely an exciting and welcome change because it will allow for more cleanly produced designs and the reduction of load times.
There are many reasons for the move from Flash. One factor is the implementation of CSS3 transitions and animations. These make it easier to create moving backgrounds, growing buttons, fading objects, and many other flourishes. Additionally, many JavaScript libraries are also growing in use, and allow for a more rich and interactive user experience. A prime example is that of jQuery. The jQuery slogan of “Write less, do more” is particularly apt, since it allows designers to more easily add interactivity, user feedback, etc. while the technical writing is simple and clean. One current trend in web design that takes advantage of this language is the single page website. These sites dynamically move content as a method of producing a clean and centralized design. Since that jQuery it is not a proprietary language, it will cleanly integrate with the other elements of the website—something that can’t be said of Flash.
Aside from competing technologies, the decline of Flash can also be attributed to the growth of the mobile market, in which Flash is weakly supported, if it is supported at all.
The Importance of A/B Testing
So you have a great website, traffic is good and you are receiving inquires. But what about all of the visitors who come to your website and leave without contacting you? Have you ever wondered why visitors aren’t clicking on your calls-to-action or picking up the phone to contact you?
It’s tempting to think having a website with all of your information displayed will be enough to entice the user to fill out a form or pick up the phone, but this isn’t always the case. So how are you tracking whether or not there are certain elements of your website that can be improved? There are new methods of A/B testing that can make this tracking easy.
What is A/B Testing?
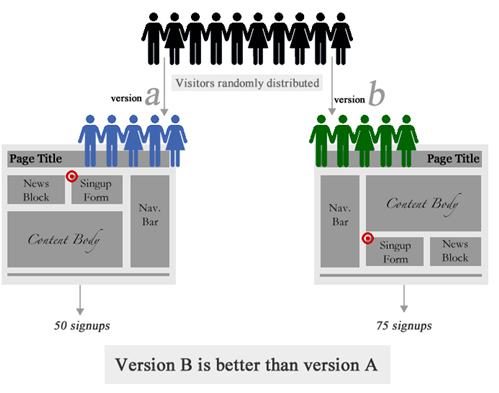
For our purposes, A/B testing is a way to track how people are getting through your website and what improvements need to be made. It allows businesses to test a different design and format of a webpage to see whether or not it is more effective than the current page. The testing should be random to ensure that a wide range of users get either page “A” or page “B.”