Month: February 2015
Smaller Images Equal Faster Load Times
February 11, 2015Website page load times are important to users and search engines, alike. In both cases, loading pages faster is better—Google rankings improve, users have a better experience, and bounce rates drop. Perhaps it comes as no surprise that one way to improve page load times is to use fewer images, or use images with small file sizes. With that in mind, website development has long focused on using very few images in the actual site design (done through cascading style sheets, where possible). Nonetheless, the problem persists, because images are still widely used throughout the actual website content. There have been many solutions generated over the years to address this concern, including loading the images on-the-go as they became visible on the page. While this is a reasonable solution, it comes with the downside of users having to wait for content to become available, even after the page itself has already loaded.

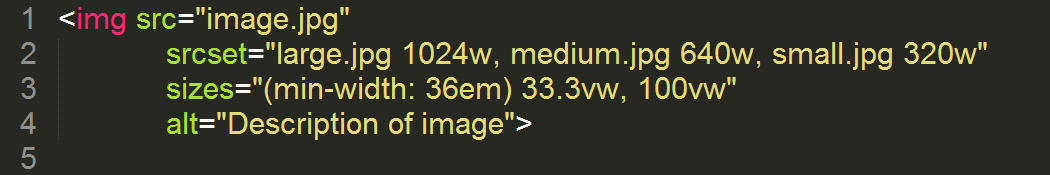
Recently, there has been a lot of talk in the web design community about the usage of the “srcset” and “sizes” attributes of an image. In short, srcset allows the browser to determine which image (out of a set) is the best to use in a given situation. These “situations” that it compares are that of the viewable image size, and the pixel density of one’s browser.